forked from Techsystech/web
[IMP] web_widget_x2many_2d_matrix: pre-commit auto fixes
parent
87348d0982
commit
d2cb8c3d19
|
|
@ -17,40 +17,40 @@
|
||||||
:target: http://www.gnu.org/licenses/agpl-3.0-standalone.html
|
:target: http://www.gnu.org/licenses/agpl-3.0-standalone.html
|
||||||
:alt: License: AGPL-3
|
:alt: License: AGPL-3
|
||||||
.. |badge3| image:: https://img.shields.io/badge/github-OCA%2Fweb-lightgray.png?logo=github
|
.. |badge3| image:: https://img.shields.io/badge/github-OCA%2Fweb-lightgray.png?logo=github
|
||||||
:target: https://github.com/OCA/web/tree/16.0/web_widget_x2many_2d_matrix
|
:target: https://github.com/OCA/web/tree/17.0/web_widget_x2many_2d_matrix
|
||||||
:alt: OCA/web
|
:alt: OCA/web
|
||||||
.. |badge4| image:: https://img.shields.io/badge/weblate-Translate%20me-F47D42.png
|
.. |badge4| image:: https://img.shields.io/badge/weblate-Translate%20me-F47D42.png
|
||||||
:target: https://translation.odoo-community.org/projects/web-16-0/web-16-0-web_widget_x2many_2d_matrix
|
:target: https://translation.odoo-community.org/projects/web-17-0/web-17-0-web_widget_x2many_2d_matrix
|
||||||
:alt: Translate me on Weblate
|
:alt: Translate me on Weblate
|
||||||
.. |badge5| image:: https://img.shields.io/badge/runboat-Try%20me-875A7B.png
|
.. |badge5| image:: https://img.shields.io/badge/runboat-Try%20me-875A7B.png
|
||||||
:target: https://runboat.odoo-community.org/builds?repo=OCA/web&target_branch=16.0
|
:target: https://runboat.odoo-community.org/builds?repo=OCA/web&target_branch=17.0
|
||||||
:alt: Try me on Runboat
|
:alt: Try me on Runboat
|
||||||
|
|
||||||
|badge1| |badge2| |badge3| |badge4| |badge5|
|
|badge1| |badge2| |badge3| |badge4| |badge5|
|
||||||
|
|
||||||
This module allows to show an x2many field with 3-tuples
|
This module allows to show an x2many field with 3-tuples ($x_value,
|
||||||
($x_value, $y_value, $value) in a table
|
$y_value, $value) in a table
|
||||||
|
|
||||||
+-----------+-------------+-------------+
|
========= =========== ===========
|
||||||
| | $x_value1 | $x_value2 |
|
\ $x_value1 $x_value2
|
||||||
+===========+=============+=============+
|
========= =========== ===========
|
||||||
| $y_value1 | $value(1/1) | $value(2/1) |
|
$y_value1 $value(1/1) $value(2/1)
|
||||||
+-----------+-------------+-------------+
|
$y_value2 $value(1/2) $value(2/2)
|
||||||
| $y_value2 | $value(1/2) | $value(2/2) |
|
========= =========== ===========
|
||||||
+-----------+-------------+-------------+
|
|
||||||
|
|
||||||
where `value(n/n)` is editable.
|
where value(n/n) is editable.
|
||||||
|
|
||||||
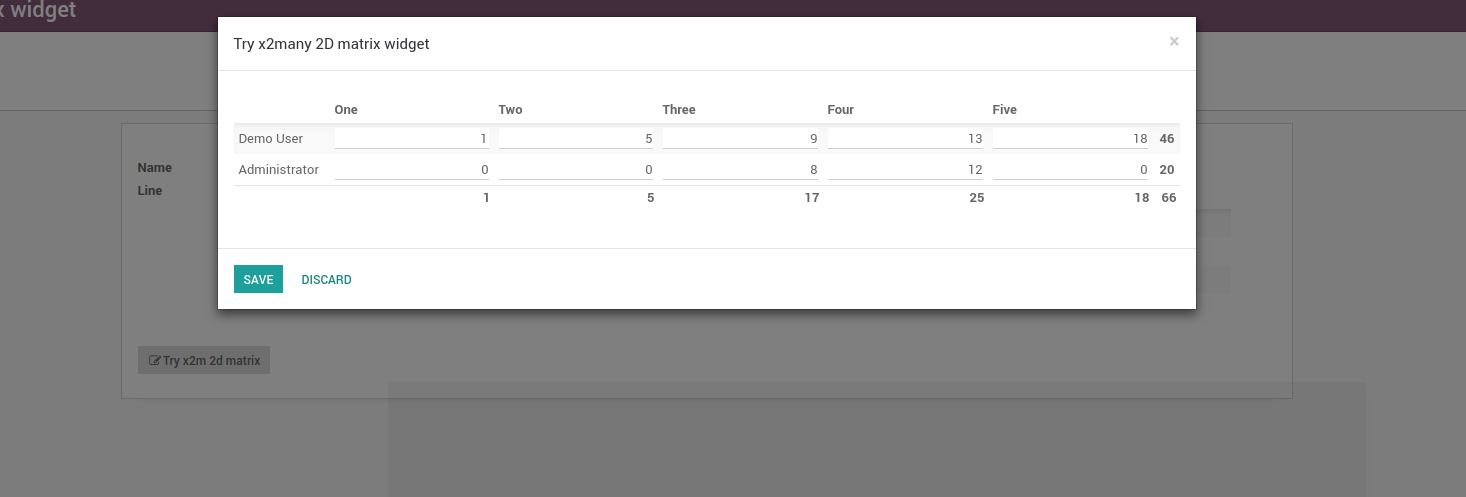
An example use case would be: Select some projects and some employees so that
|
An example use case would be: Select some projects and some employees so
|
||||||
a manager can easily fill in the planned_hours for one task per employee. The
|
that a manager can easily fill in the planned_hours for one task per
|
||||||
result could look like this:
|
employee. The result could look like this:
|
||||||
|
|
||||||
.. image:: https://raw.githubusercontent.com/OCA/web/12.0/web_widget_x2many_2d_matrix/static/description/screenshot.png
|
|Screenshot|
|
||||||
:alt: Screenshot
|
|
||||||
|
|
||||||
The beauty of this is that you have an arbitrary amount of columns with this
|
The beauty of this is that you have an arbitrary amount of columns with
|
||||||
widget, trying to get this in standard x2many lists involves some quite ugly
|
this widget, trying to get this in standard x2many lists involves some
|
||||||
hacks.
|
quite ugly hacks.
|
||||||
|
|
||||||
|
.. |Screenshot| image:: https://raw.githubusercontent.com/OCA/web/12.0/web_widget_x2many_2d_matrix/static/description/screenshot.png
|
||||||
|
|
||||||
**Table of contents**
|
**Table of contents**
|
||||||
|
|
||||||
|
|
@ -60,15 +60,17 @@ hacks.
|
||||||
Usage
|
Usage
|
||||||
=====
|
=====
|
||||||
|
|
||||||
Use this widget by saying::
|
Use this widget by saying:
|
||||||
|
|
||||||
|
::
|
||||||
|
|
||||||
<field name="my_field" widget="x2many_2d_matrix" />
|
<field name="my_field" widget="x2many_2d_matrix" />
|
||||||
|
|
||||||
This assumes that my_field refers to a model with the fields `x`, `y` and
|
This assumes that my_field refers to a model with the fields x, y and
|
||||||
`value`. If your fields are named differently, pass the correct names as
|
value. If your fields are named differently, pass the correct names as
|
||||||
attributes:
|
attributes:
|
||||||
|
|
||||||
.. code-block:: xml
|
.. code:: xml
|
||||||
|
|
||||||
<field name="my_field" widget="x2many_2d_matrix" field_x_axis="my_field1" field_y_axis="my_field2" field_value="my_field3">
|
<field name="my_field" widget="x2many_2d_matrix" field_x_axis="my_field1" field_y_axis="my_field2" field_value="my_field3">
|
||||||
<tree>
|
<tree>
|
||||||
|
|
@ -81,29 +83,28 @@ attributes:
|
||||||
|
|
||||||
You can pass the following parameters:
|
You can pass the following parameters:
|
||||||
|
|
||||||
field_x_axis
|
field_x_axis The field that indicates the x value of a point
|
||||||
The field that indicates the x value of a point
|
|
||||||
field_y_axis
|
field_y_axis The field that indicates the y value of a point
|
||||||
The field that indicates the y value of a point
|
|
||||||
field_value
|
field_value Show this field as value
|
||||||
Show this field as value
|
|
||||||
show_row_totals
|
show_row_totals If field_value is a numeric field, it indicates if you
|
||||||
If field_value is a numeric field, it indicates if you want to calculate
|
want to calculate row totals. True by default
|
||||||
row totals. True by default
|
|
||||||
show_column_totals
|
show_column_totals If field_value is a numeric field, it indicates if
|
||||||
If field_value is a numeric field, it indicates if you want to calculate
|
you want to calculate column totals. True by default
|
||||||
column totals. True by default
|
|
||||||
|
|
||||||
Example
|
Example
|
||||||
~~~~~~~
|
-------
|
||||||
|
|
||||||
You need a data structure already filled with values. Let's assume we want to
|
You need a data structure already filled with values. Let's assume we
|
||||||
use this widget in a wizard that lets the user fill in planned hours for one
|
want to use this widget in a wizard that lets the user fill in planned
|
||||||
task per project per user. In this case, we can use ``project.task`` as our
|
hours for one task per project per user. In this case, we can use
|
||||||
data model and point to it from our wizard. The crucial part is that we fill
|
``project.task`` as our data model and point to it from our wizard. The
|
||||||
the field in the default function:
|
crucial part is that we fill the field in the default function:
|
||||||
|
|
||||||
.. code-block:: python
|
.. code:: python
|
||||||
|
|
||||||
from odoo import fields, models
|
from odoo import fields, models
|
||||||
|
|
||||||
|
|
@ -138,7 +139,7 @@ the field in the default function:
|
||||||
|
|
||||||
Now in our wizard, we can use:
|
Now in our wizard, we can use:
|
||||||
|
|
||||||
.. code-block:: xml
|
.. code:: xml
|
||||||
|
|
||||||
<field name="task_ids" widget="x2many_2d_matrix" field_x_axis="project_id" field_y_axis="user_id" field_value="planned_hours">
|
<field name="task_ids" widget="x2many_2d_matrix" field_x_axis="project_id" field_y_axis="user_id" field_value="planned_hours">
|
||||||
<tree>
|
<tree>
|
||||||
|
|
@ -152,37 +153,33 @@ Now in our wizard, we can use:
|
||||||
Known issues / Roadmap
|
Known issues / Roadmap
|
||||||
======================
|
======================
|
||||||
|
|
||||||
* Support extra attributes on each field cell via `field_extra_attrs` param.
|
- Support extra attributes on each field cell via field_extra_attrs
|
||||||
We could set a cell as not editable, required or readonly for instance.
|
param. We could set a cell as not editable, required or readonly for
|
||||||
The `readonly` case will also give the ability
|
instance. The readonly case will also give the ability to click on
|
||||||
to click on m2o to open related records.
|
m2o to open related records.
|
||||||
|
- Support limit total records in the matrix. Ref:
|
||||||
* Support limit total records in the matrix. Ref: https://github.com/OCA/web/issues/901
|
https://github.com/OCA/web/issues/901
|
||||||
|
- Support cell traversal through keyboard arrows.
|
||||||
* Support cell traversal through keyboard arrows.
|
- Entering the widget from behind by pressing ``Shift+TAB`` in your
|
||||||
|
keyboard will enter into the 1st cell until
|
||||||
* Entering the widget from behind by pressing ``Shift+TAB`` in your keyboard
|
https://github.com/odoo/odoo/pull/26490 is merged.
|
||||||
will enter into the 1st cell until https://github.com/odoo/odoo/pull/26490
|
- Support extra invisible fields inside each cell.
|
||||||
is merged.
|
- Support kanban mode. Current behaviour forces list mode.
|
||||||
|
|
||||||
* Support extra invisible fields inside each cell.
|
|
||||||
|
|
||||||
* Support kanban mode. Current behaviour forces list mode.
|
|
||||||
|
|
||||||
Changelog
|
Changelog
|
||||||
=========
|
=========
|
||||||
|
|
||||||
12.0.1.0.1 (2018-12-07)
|
12.0.1.0.1 (2018-12-07)
|
||||||
~~~~~~~~~~~~~~~~~~~~~~~
|
-----------------------
|
||||||
|
|
||||||
* [FIX] Cells are unable to render property.
|
- [FIX] Cells are unable to render property.
|
||||||
(`#1126 <https://github.com/OCA/web/issues/1126>`_)
|
(`#1126 <https://github.com/OCA/web/issues/1126>`__)
|
||||||
|
|
||||||
12.0.1.0.0 (2018-11-20)
|
12.0.1.0.0 (2018-11-20)
|
||||||
~~~~~~~~~~~~~~~~~~~~~~~
|
-----------------------
|
||||||
|
|
||||||
* [12.0][MIG] web_widget_x2many_2d_matrix
|
- [12.0][MIG] web_widget_x2many_2d_matrix
|
||||||
(`#1101 <https://github.com/OCA/web/issues/1101>`_)
|
(`#1101 <https://github.com/OCA/web/issues/1101>`__)
|
||||||
|
|
||||||
Bug Tracker
|
Bug Tracker
|
||||||
===========
|
===========
|
||||||
|
|
@ -190,7 +187,7 @@ Bug Tracker
|
||||||
Bugs are tracked on `GitHub Issues <https://github.com/OCA/web/issues>`_.
|
Bugs are tracked on `GitHub Issues <https://github.com/OCA/web/issues>`_.
|
||||||
In case of trouble, please check there if your issue has already been reported.
|
In case of trouble, please check there if your issue has already been reported.
|
||||||
If you spotted it first, help us to smash it by providing a detailed and welcomed
|
If you spotted it first, help us to smash it by providing a detailed and welcomed
|
||||||
`feedback <https://github.com/OCA/web/issues/new?body=module:%20web_widget_x2many_2d_matrix%0Aversion:%2016.0%0A%0A**Steps%20to%20reproduce**%0A-%20...%0A%0A**Current%20behavior**%0A%0A**Expected%20behavior**>`_.
|
`feedback <https://github.com/OCA/web/issues/new?body=module:%20web_widget_x2many_2d_matrix%0Aversion:%2017.0%0A%0A**Steps%20to%20reproduce**%0A-%20...%0A%0A**Current%20behavior**%0A%0A**Expected%20behavior**>`_.
|
||||||
|
|
||||||
Do not contact contributors directly about support or help with technical issues.
|
Do not contact contributors directly about support or help with technical issues.
|
||||||
|
|
||||||
|
|
@ -198,7 +195,7 @@ Credits
|
||||||
=======
|
=======
|
||||||
|
|
||||||
Authors
|
Authors
|
||||||
~~~~~~~
|
-------
|
||||||
|
|
||||||
* Therp BV
|
* Therp BV
|
||||||
* Tecnativa
|
* Tecnativa
|
||||||
|
|
@ -207,24 +204,24 @@ Authors
|
||||||
* Onestein
|
* Onestein
|
||||||
|
|
||||||
Contributors
|
Contributors
|
||||||
~~~~~~~~~~~~
|
------------
|
||||||
|
|
||||||
* Holger Brunn <hbrunn@therp.nl>
|
- Holger Brunn <hbrunn@therp.nl>
|
||||||
* Pedro M. Baeza <pedro.baeza@tecnativa.com>
|
- Pedro M. Baeza <pedro.baeza@tecnativa.com>
|
||||||
* Artem Kostyuk <a.kostyuk@mobilunity.com>
|
- Artem Kostyuk <a.kostyuk@mobilunity.com>
|
||||||
* Simone Orsi <simone.orsi@camptocamp.com>
|
- Simone Orsi <simone.orsi@camptocamp.com>
|
||||||
* Timon Tschanz <timon.tschanz@camptocamp.com>
|
- Timon Tschanz <timon.tschanz@camptocamp.com>
|
||||||
* Jairo Llopis <jairo.llopis@tecnativa.com>
|
- Jairo Llopis <jairo.llopis@tecnativa.com>
|
||||||
* Dennis Sluijk <d.sluijk@onestein.nl>
|
- Dennis Sluijk <d.sluijk@onestein.nl>
|
||||||
* `CorporateHub <https://corporatehub.eu/>`__
|
- `CorporateHub <https://corporatehub.eu/>`__
|
||||||
|
|
||||||
* Alexey Pelykh <alexey.pelykh@corphub.eu>
|
- Alexey Pelykh <alexey.pelykh@corphub.eu>
|
||||||
|
|
||||||
* Adrià Gil Sorribes <adria.gil@forgeflow.com>
|
- Adrià Gil Sorribes <adria.gil@forgeflow.com>
|
||||||
* Christopher Ormaza <chris.ormaza@forgeflow.com>
|
- Christopher Ormaza <chris.ormaza@forgeflow.com>
|
||||||
|
|
||||||
Maintainers
|
Maintainers
|
||||||
~~~~~~~~~~~
|
-----------
|
||||||
|
|
||||||
This module is maintained by the OCA.
|
This module is maintained by the OCA.
|
||||||
|
|
||||||
|
|
@ -244,6 +241,6 @@ Current `maintainer <https://odoo-community.org/page/maintainer-role>`__:
|
||||||
|
|
||||||
|maintainer-ChrisOForgeFlow|
|
|maintainer-ChrisOForgeFlow|
|
||||||
|
|
||||||
This module is part of the `OCA/web <https://github.com/OCA/web/tree/16.0/web_widget_x2many_2d_matrix>`_ project on GitHub.
|
This module is part of the `OCA/web <https://github.com/OCA/web/tree/17.0/web_widget_x2many_2d_matrix>`_ project on GitHub.
|
||||||
|
|
||||||
You are welcome to contribute. To learn how please visit https://odoo-community.org/page/Contribute.
|
You are welcome to contribute. To learn how please visit https://odoo-community.org/page/Contribute.
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
[build-system]
|
||||||
|
requires = ["whool"]
|
||||||
|
build-backend = "whool.buildapi"
|
||||||
|
|
@ -0,0 +1,11 @@
|
||||||
|
- Holger Brunn \<<hbrunn@therp.nl>\>
|
||||||
|
- Pedro M. Baeza \<<pedro.baeza@tecnativa.com>\>
|
||||||
|
- Artem Kostyuk \<<a.kostyuk@mobilunity.com>\>
|
||||||
|
- Simone Orsi \<<simone.orsi@camptocamp.com>\>
|
||||||
|
- Timon Tschanz \<<timon.tschanz@camptocamp.com>\>
|
||||||
|
- Jairo Llopis \<<jairo.llopis@tecnativa.com>\>
|
||||||
|
- Dennis Sluijk \<<d.sluijk@onestein.nl>\>
|
||||||
|
- [CorporateHub](https://corporatehub.eu/)
|
||||||
|
- Alexey Pelykh \<<alexey.pelykh@corphub.eu>\>
|
||||||
|
- Adrià Gil Sorribes \<<adria.gil@forgeflow.com>\>
|
||||||
|
- Christopher Ormaza \<<chris.ormaza@forgeflow.com>\>
|
||||||
|
|
@ -1,13 +0,0 @@
|
||||||
* Holger Brunn <hbrunn@therp.nl>
|
|
||||||
* Pedro M. Baeza <pedro.baeza@tecnativa.com>
|
|
||||||
* Artem Kostyuk <a.kostyuk@mobilunity.com>
|
|
||||||
* Simone Orsi <simone.orsi@camptocamp.com>
|
|
||||||
* Timon Tschanz <timon.tschanz@camptocamp.com>
|
|
||||||
* Jairo Llopis <jairo.llopis@tecnativa.com>
|
|
||||||
* Dennis Sluijk <d.sluijk@onestein.nl>
|
|
||||||
* `CorporateHub <https://corporatehub.eu/>`__
|
|
||||||
|
|
||||||
* Alexey Pelykh <alexey.pelykh@corphub.eu>
|
|
||||||
|
|
||||||
* Adrià Gil Sorribes <adria.gil@forgeflow.com>
|
|
||||||
* Christopher Ormaza <chris.ormaza@forgeflow.com>
|
|
||||||
|
|
@ -0,0 +1,19 @@
|
||||||
|
This module allows to show an x2many field with 3-tuples (\$x_value,
|
||||||
|
\$y_value, \$value) in a table
|
||||||
|
|
||||||
|
| | \$x_value1 | \$x_value2 |
|
||||||
|
|------------|--------------|--------------|
|
||||||
|
| \$y_value1 | \$value(1/1) | \$value(2/1) |
|
||||||
|
| \$y_value2 | \$value(1/2) | \$value(2/2) |
|
||||||
|
|
||||||
|
where value(n/n) is editable.
|
||||||
|
|
||||||
|
An example use case would be: Select some projects and some employees so
|
||||||
|
that a manager can easily fill in the planned_hours for one task per
|
||||||
|
employee. The result could look like this:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
The beauty of this is that you have an arbitrary amount of columns with
|
||||||
|
this widget, trying to get this in standard x2many lists involves some
|
||||||
|
quite ugly hacks.
|
||||||
|
|
@ -1,23 +0,0 @@
|
||||||
This module allows to show an x2many field with 3-tuples
|
|
||||||
($x_value, $y_value, $value) in a table
|
|
||||||
|
|
||||||
+-----------+-------------+-------------+
|
|
||||||
| | $x_value1 | $x_value2 |
|
|
||||||
+===========+=============+=============+
|
|
||||||
| $y_value1 | $value(1/1) | $value(2/1) |
|
|
||||||
+-----------+-------------+-------------+
|
|
||||||
| $y_value2 | $value(1/2) | $value(2/2) |
|
|
||||||
+-----------+-------------+-------------+
|
|
||||||
|
|
||||||
where `value(n/n)` is editable.
|
|
||||||
|
|
||||||
An example use case would be: Select some projects and some employees so that
|
|
||||||
a manager can easily fill in the planned_hours for one task per employee. The
|
|
||||||
result could look like this:
|
|
||||||
|
|
||||||
.. image:: https://raw.githubusercontent.com/OCA/web/12.0/web_widget_x2many_2d_matrix/static/description/screenshot.png
|
|
||||||
:alt: Screenshot
|
|
||||||
|
|
||||||
The beauty of this is that you have an arbitrary amount of columns with this
|
|
||||||
widget, trying to get this in standard x2many lists involves some quite ugly
|
|
||||||
hacks.
|
|
||||||
|
|
@ -0,0 +1,9 @@
|
||||||
|
## 12.0.1.0.1 (2018-12-07)
|
||||||
|
|
||||||
|
- \[FIX\] Cells are unable to render property.
|
||||||
|
([\#1126](https://github.com/OCA/web/issues/1126))
|
||||||
|
|
||||||
|
## 12.0.1.0.0 (2018-11-20)
|
||||||
|
|
||||||
|
- \[12.0\]\[MIG\] web_widget_x2many_2d_matrix
|
||||||
|
([\#1101](https://github.com/OCA/web/issues/1101))
|
||||||
|
|
@ -1,11 +0,0 @@
|
||||||
12.0.1.0.1 (2018-12-07)
|
|
||||||
~~~~~~~~~~~~~~~~~~~~~~~
|
|
||||||
|
|
||||||
* [FIX] Cells are unable to render property.
|
|
||||||
(`#1126 <https://github.com/OCA/web/issues/1126>`_)
|
|
||||||
|
|
||||||
12.0.1.0.0 (2018-11-20)
|
|
||||||
~~~~~~~~~~~~~~~~~~~~~~~
|
|
||||||
|
|
||||||
* [12.0][MIG] web_widget_x2many_2d_matrix
|
|
||||||
(`#1101 <https://github.com/OCA/web/issues/1101>`_)
|
|
||||||
|
|
@ -0,0 +1,12 @@
|
||||||
|
- Support extra attributes on each field cell via field_extra_attrs
|
||||||
|
param. We could set a cell as not editable, required or readonly for
|
||||||
|
instance. The readonly case will also give the ability to click on m2o
|
||||||
|
to open related records.
|
||||||
|
- Support limit total records in the matrix. Ref:
|
||||||
|
<https://github.com/OCA/web/issues/901>
|
||||||
|
- Support cell traversal through keyboard arrows.
|
||||||
|
- Entering the widget from behind by pressing `Shift+TAB` in your
|
||||||
|
keyboard will enter into the 1st cell until
|
||||||
|
<https://github.com/odoo/odoo/pull/26490> is merged.
|
||||||
|
- Support extra invisible fields inside each cell.
|
||||||
|
- Support kanban mode. Current behaviour forces list mode.
|
||||||
|
|
@ -1,16 +0,0 @@
|
||||||
* Support extra attributes on each field cell via `field_extra_attrs` param.
|
|
||||||
We could set a cell as not editable, required or readonly for instance.
|
|
||||||
The `readonly` case will also give the ability
|
|
||||||
to click on m2o to open related records.
|
|
||||||
|
|
||||||
* Support limit total records in the matrix. Ref: https://github.com/OCA/web/issues/901
|
|
||||||
|
|
||||||
* Support cell traversal through keyboard arrows.
|
|
||||||
|
|
||||||
* Entering the widget from behind by pressing ``Shift+TAB`` in your keyboard
|
|
||||||
will enter into the 1st cell until https://github.com/odoo/odoo/pull/26490
|
|
||||||
is merged.
|
|
||||||
|
|
||||||
* Support extra invisible fields inside each cell.
|
|
||||||
|
|
||||||
* Support kanban mode. Current behaviour forces list mode.
|
|
||||||
|
|
@ -0,0 +1,91 @@
|
||||||
|
Use this widget by saying:
|
||||||
|
|
||||||
|
<field name="my_field" widget="x2many_2d_matrix" />
|
||||||
|
|
||||||
|
This assumes that my_field refers to a model with the fields x, y and
|
||||||
|
value. If your fields are named differently, pass the correct names as
|
||||||
|
attributes:
|
||||||
|
|
||||||
|
``` xml
|
||||||
|
<field name="my_field" widget="x2many_2d_matrix" field_x_axis="my_field1" field_y_axis="my_field2" field_value="my_field3">
|
||||||
|
<tree>
|
||||||
|
<field name="my_field"/>
|
||||||
|
<field name="my_field1"/>
|
||||||
|
<field name="my_field2"/>
|
||||||
|
<field name="my_field3"/>
|
||||||
|
</tree>
|
||||||
|
</field>
|
||||||
|
```
|
||||||
|
|
||||||
|
You can pass the following parameters:
|
||||||
|
|
||||||
|
field_x_axis
|
||||||
|
The field that indicates the x value of a point
|
||||||
|
|
||||||
|
field_y_axis
|
||||||
|
The field that indicates the y value of a point
|
||||||
|
|
||||||
|
field_value
|
||||||
|
Show this field as value
|
||||||
|
|
||||||
|
show_row_totals
|
||||||
|
If field_value is a numeric field, it indicates if you want to calculate
|
||||||
|
row totals. True by default
|
||||||
|
|
||||||
|
show_column_totals
|
||||||
|
If field_value is a numeric field, it indicates if you want to calculate
|
||||||
|
column totals. True by default
|
||||||
|
|
||||||
|
## Example
|
||||||
|
|
||||||
|
You need a data structure already filled with values. Let's assume we
|
||||||
|
want to use this widget in a wizard that lets the user fill in planned
|
||||||
|
hours for one task per project per user. In this case, we can use
|
||||||
|
`project.task` as our data model and point to it from our wizard. The
|
||||||
|
crucial part is that we fill the field in the default function:
|
||||||
|
|
||||||
|
``` python
|
||||||
|
from odoo import fields, models
|
||||||
|
|
||||||
|
class MyWizard(models.TransientModel):
|
||||||
|
_name = 'my.wizard'
|
||||||
|
|
||||||
|
def _default_task_ids(self):
|
||||||
|
# your list of project should come from the context, some selection
|
||||||
|
# in a previous wizard or wherever else
|
||||||
|
projects = self.env['project.project'].browse([1, 2, 3])
|
||||||
|
# same with users
|
||||||
|
users = self.env['res.users'].browse([1, 2, 3])
|
||||||
|
return [
|
||||||
|
(0, 0, {
|
||||||
|
'name': 'Sample task name',
|
||||||
|
'project_id': p.id,
|
||||||
|
'user_id': u.id,
|
||||||
|
'planned_hours': 0,
|
||||||
|
'message_needaction': False,
|
||||||
|
'date_deadline': fields.Date.today(),
|
||||||
|
})
|
||||||
|
# if the project doesn't have a task for the user,
|
||||||
|
# create a new one
|
||||||
|
if not p.task_ids.filtered(lambda x: x.user_id == u) else
|
||||||
|
# otherwise, return the task
|
||||||
|
(4, p.task_ids.filtered(lambda x: x.user_id == u)[0].id)
|
||||||
|
for p in projects
|
||||||
|
for u in users
|
||||||
|
]
|
||||||
|
|
||||||
|
task_ids = fields.Many2many('project.task', default=_default_task_ids)
|
||||||
|
```
|
||||||
|
|
||||||
|
Now in our wizard, we can use:
|
||||||
|
|
||||||
|
``` xml
|
||||||
|
<field name="task_ids" widget="x2many_2d_matrix" field_x_axis="project_id" field_y_axis="user_id" field_value="planned_hours">
|
||||||
|
<tree>
|
||||||
|
<field name="task_ids"/>
|
||||||
|
<field name="project_id"/>
|
||||||
|
<field name="user_id"/>
|
||||||
|
<field name="planned_hours"/>
|
||||||
|
</tree>
|
||||||
|
</field>
|
||||||
|
```
|
||||||
|
|
@ -1,88 +0,0 @@
|
||||||
Use this widget by saying::
|
|
||||||
|
|
||||||
<field name="my_field" widget="x2many_2d_matrix" />
|
|
||||||
|
|
||||||
This assumes that my_field refers to a model with the fields `x`, `y` and
|
|
||||||
`value`. If your fields are named differently, pass the correct names as
|
|
||||||
attributes:
|
|
||||||
|
|
||||||
.. code-block:: xml
|
|
||||||
|
|
||||||
<field name="my_field" widget="x2many_2d_matrix" field_x_axis="my_field1" field_y_axis="my_field2" field_value="my_field3">
|
|
||||||
<tree>
|
|
||||||
<field name="my_field"/>
|
|
||||||
<field name="my_field1"/>
|
|
||||||
<field name="my_field2"/>
|
|
||||||
<field name="my_field3"/>
|
|
||||||
</tree>
|
|
||||||
</field>
|
|
||||||
|
|
||||||
You can pass the following parameters:
|
|
||||||
|
|
||||||
field_x_axis
|
|
||||||
The field that indicates the x value of a point
|
|
||||||
field_y_axis
|
|
||||||
The field that indicates the y value of a point
|
|
||||||
field_value
|
|
||||||
Show this field as value
|
|
||||||
show_row_totals
|
|
||||||
If field_value is a numeric field, it indicates if you want to calculate
|
|
||||||
row totals. True by default
|
|
||||||
show_column_totals
|
|
||||||
If field_value is a numeric field, it indicates if you want to calculate
|
|
||||||
column totals. True by default
|
|
||||||
|
|
||||||
Example
|
|
||||||
~~~~~~~
|
|
||||||
|
|
||||||
You need a data structure already filled with values. Let's assume we want to
|
|
||||||
use this widget in a wizard that lets the user fill in planned hours for one
|
|
||||||
task per project per user. In this case, we can use ``project.task`` as our
|
|
||||||
data model and point to it from our wizard. The crucial part is that we fill
|
|
||||||
the field in the default function:
|
|
||||||
|
|
||||||
.. code-block:: python
|
|
||||||
|
|
||||||
from odoo import fields, models
|
|
||||||
|
|
||||||
class MyWizard(models.TransientModel):
|
|
||||||
_name = 'my.wizard'
|
|
||||||
|
|
||||||
def _default_task_ids(self):
|
|
||||||
# your list of project should come from the context, some selection
|
|
||||||
# in a previous wizard or wherever else
|
|
||||||
projects = self.env['project.project'].browse([1, 2, 3])
|
|
||||||
# same with users
|
|
||||||
users = self.env['res.users'].browse([1, 2, 3])
|
|
||||||
return [
|
|
||||||
(0, 0, {
|
|
||||||
'name': 'Sample task name',
|
|
||||||
'project_id': p.id,
|
|
||||||
'user_id': u.id,
|
|
||||||
'planned_hours': 0,
|
|
||||||
'message_needaction': False,
|
|
||||||
'date_deadline': fields.Date.today(),
|
|
||||||
})
|
|
||||||
# if the project doesn't have a task for the user,
|
|
||||||
# create a new one
|
|
||||||
if not p.task_ids.filtered(lambda x: x.user_id == u) else
|
|
||||||
# otherwise, return the task
|
|
||||||
(4, p.task_ids.filtered(lambda x: x.user_id == u)[0].id)
|
|
||||||
for p in projects
|
|
||||||
for u in users
|
|
||||||
]
|
|
||||||
|
|
||||||
task_ids = fields.Many2many('project.task', default=_default_task_ids)
|
|
||||||
|
|
||||||
Now in our wizard, we can use:
|
|
||||||
|
|
||||||
.. code-block:: xml
|
|
||||||
|
|
||||||
<field name="task_ids" widget="x2many_2d_matrix" field_x_axis="project_id" field_y_axis="user_id" field_value="planned_hours">
|
|
||||||
<tree>
|
|
||||||
<field name="task_ids"/>
|
|
||||||
<field name="project_id"/>
|
|
||||||
<field name="user_id"/>
|
|
||||||
<field name="planned_hours"/>
|
|
||||||
</tree>
|
|
||||||
</field>
|
|
||||||
|
|
@ -1,3 +1,4 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8"?>
|
||||||
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
|
||||||
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
|
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
|
||||||
<head>
|
<head>
|
||||||
|
|
@ -368,17 +369,17 @@ ul.auto-toc {
|
||||||
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
|
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
|
||||||
!! source digest: sha256:d7c8ad17385abb55574b0135c2b9bcf91cdccc82964a136b4c14754bd7975d43
|
!! source digest: sha256:d7c8ad17385abb55574b0135c2b9bcf91cdccc82964a136b4c14754bd7975d43
|
||||||
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! -->
|
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! -->
|
||||||
<p><a class="reference external image-reference" href="https://odoo-community.org/page/development-status"><img alt="Production/Stable" src="https://img.shields.io/badge/maturity-Production%2FStable-green.png" /></a> <a class="reference external image-reference" href="http://www.gnu.org/licenses/agpl-3.0-standalone.html"><img alt="License: AGPL-3" src="https://img.shields.io/badge/licence-AGPL--3-blue.png" /></a> <a class="reference external image-reference" href="https://github.com/OCA/web/tree/16.0/web_widget_x2many_2d_matrix"><img alt="OCA/web" src="https://img.shields.io/badge/github-OCA%2Fweb-lightgray.png?logo=github" /></a> <a class="reference external image-reference" href="https://translation.odoo-community.org/projects/web-16-0/web-16-0-web_widget_x2many_2d_matrix"><img alt="Translate me on Weblate" src="https://img.shields.io/badge/weblate-Translate%20me-F47D42.png" /></a> <a class="reference external image-reference" href="https://runboat.odoo-community.org/builds?repo=OCA/web&target_branch=16.0"><img alt="Try me on Runboat" src="https://img.shields.io/badge/runboat-Try%20me-875A7B.png" /></a></p>
|
<p><a class="reference external image-reference" href="https://odoo-community.org/page/development-status"><img alt="Production/Stable" src="https://img.shields.io/badge/maturity-Production%2FStable-green.png" /></a> <a class="reference external image-reference" href="http://www.gnu.org/licenses/agpl-3.0-standalone.html"><img alt="License: AGPL-3" src="https://img.shields.io/badge/licence-AGPL--3-blue.png" /></a> <a class="reference external image-reference" href="https://github.com/OCA/web/tree/17.0/web_widget_x2many_2d_matrix"><img alt="OCA/web" src="https://img.shields.io/badge/github-OCA%2Fweb-lightgray.png?logo=github" /></a> <a class="reference external image-reference" href="https://translation.odoo-community.org/projects/web-17-0/web-17-0-web_widget_x2many_2d_matrix"><img alt="Translate me on Weblate" src="https://img.shields.io/badge/weblate-Translate%20me-F47D42.png" /></a> <a class="reference external image-reference" href="https://runboat.odoo-community.org/builds?repo=OCA/web&target_branch=17.0"><img alt="Try me on Runboat" src="https://img.shields.io/badge/runboat-Try%20me-875A7B.png" /></a></p>
|
||||||
<p>This module allows to show an x2many field with 3-tuples
|
<p>This module allows to show an x2many field with 3-tuples ($x_value,
|
||||||
($x_value, $y_value, $value) in a table</p>
|
$y_value, $value) in a table</p>
|
||||||
<table border="1" class="docutils">
|
<table border="1" class="docutils">
|
||||||
<colgroup>
|
<colgroup>
|
||||||
<col width="30%" />
|
<col width="29%" />
|
||||||
<col width="35%" />
|
<col width="35%" />
|
||||||
<col width="35%" />
|
<col width="35%" />
|
||||||
</colgroup>
|
</colgroup>
|
||||||
<thead valign="bottom">
|
<thead valign="bottom">
|
||||||
<tr><th class="head"> </th>
|
<tr><th class="head"></th>
|
||||||
<th class="head">$x_value1</th>
|
<th class="head">$x_value1</th>
|
||||||
<th class="head">$x_value2</th>
|
<th class="head">$x_value2</th>
|
||||||
</tr>
|
</tr>
|
||||||
|
|
@ -394,14 +395,14 @@ ul.auto-toc {
|
||||||
</tr>
|
</tr>
|
||||||
</tbody>
|
</tbody>
|
||||||
</table>
|
</table>
|
||||||
<p>where <cite>value(n/n)</cite> is editable.</p>
|
<p>where value(n/n) is editable.</p>
|
||||||
<p>An example use case would be: Select some projects and some employees so that
|
<p>An example use case would be: Select some projects and some employees so
|
||||||
a manager can easily fill in the planned_hours for one task per employee. The
|
that a manager can easily fill in the planned_hours for one task per
|
||||||
result could look like this:</p>
|
employee. The result could look like this:</p>
|
||||||
<img alt="Screenshot" src="https://raw.githubusercontent.com/OCA/web/12.0/web_widget_x2many_2d_matrix/static/description/screenshot.png" />
|
<p><img alt="Screenshot" src="https://raw.githubusercontent.com/OCA/web/12.0/web_widget_x2many_2d_matrix/static/description/screenshot.png" /></p>
|
||||||
<p>The beauty of this is that you have an arbitrary amount of columns with this
|
<p>The beauty of this is that you have an arbitrary amount of columns with
|
||||||
widget, trying to get this in standard x2many lists involves some quite ugly
|
this widget, trying to get this in standard x2many lists involves some
|
||||||
hacks.</p>
|
quite ugly hacks.</p>
|
||||||
<p><strong>Table of contents</strong></p>
|
<p><strong>Table of contents</strong></p>
|
||||||
<div class="contents local topic" id="contents">
|
<div class="contents local topic" id="contents">
|
||||||
<ul class="simple">
|
<ul class="simple">
|
||||||
|
|
@ -430,8 +431,8 @@ hacks.</p>
|
||||||
<pre class="literal-block">
|
<pre class="literal-block">
|
||||||
<field name="my_field" widget="x2many_2d_matrix" />
|
<field name="my_field" widget="x2many_2d_matrix" />
|
||||||
</pre>
|
</pre>
|
||||||
<p>This assumes that my_field refers to a model with the fields <cite>x</cite>, <cite>y</cite> and
|
<p>This assumes that my_field refers to a model with the fields x, y and
|
||||||
<cite>value</cite>. If your fields are named differently, pass the correct names as
|
value. If your fields are named differently, pass the correct names as
|
||||||
attributes:</p>
|
attributes:</p>
|
||||||
<pre class="code xml literal-block">
|
<pre class="code xml literal-block">
|
||||||
<span class="nt"><field</span><span class="w"> </span><span class="na">name=</span><span class="s">"my_field"</span><span class="w"> </span><span class="na">widget=</span><span class="s">"x2many_2d_matrix"</span><span class="w"> </span><span class="na">field_x_axis=</span><span class="s">"my_field1"</span><span class="w"> </span><span class="na">field_y_axis=</span><span class="s">"my_field2"</span><span class="w"> </span><span class="na">field_value=</span><span class="s">"my_field3"</span><span class="nt">></span><span class="w">
|
<span class="nt"><field</span><span class="w"> </span><span class="na">name=</span><span class="s">"my_field"</span><span class="w"> </span><span class="na">widget=</span><span class="s">"x2many_2d_matrix"</span><span class="w"> </span><span class="na">field_x_axis=</span><span class="s">"my_field1"</span><span class="w"> </span><span class="na">field_y_axis=</span><span class="s">"my_field2"</span><span class="w"> </span><span class="na">field_value=</span><span class="s">"my_field3"</span><span class="nt">></span><span class="w">
|
||||||
|
|
@ -444,27 +445,20 @@ attributes:</p>
|
||||||
</span><span class="nt"></field></span>
|
</span><span class="nt"></field></span>
|
||||||
</pre>
|
</pre>
|
||||||
<p>You can pass the following parameters:</p>
|
<p>You can pass the following parameters:</p>
|
||||||
<dl class="docutils">
|
<p>field_x_axis The field that indicates the x value of a point</p>
|
||||||
<dt>field_x_axis</dt>
|
<p>field_y_axis The field that indicates the y value of a point</p>
|
||||||
<dd>The field that indicates the x value of a point</dd>
|
<p>field_value Show this field as value</p>
|
||||||
<dt>field_y_axis</dt>
|
<p>show_row_totals If field_value is a numeric field, it indicates if you
|
||||||
<dd>The field that indicates the y value of a point</dd>
|
want to calculate row totals. True by default</p>
|
||||||
<dt>field_value</dt>
|
<p>show_column_totals If field_value is a numeric field, it indicates if
|
||||||
<dd>Show this field as value</dd>
|
you want to calculate column totals. True by default</p>
|
||||||
<dt>show_row_totals</dt>
|
|
||||||
<dd>If field_value is a numeric field, it indicates if you want to calculate
|
|
||||||
row totals. True by default</dd>
|
|
||||||
<dt>show_column_totals</dt>
|
|
||||||
<dd>If field_value is a numeric field, it indicates if you want to calculate
|
|
||||||
column totals. True by default</dd>
|
|
||||||
</dl>
|
|
||||||
<div class="section" id="example">
|
<div class="section" id="example">
|
||||||
<h2><a class="toc-backref" href="#toc-entry-2">Example</a></h2>
|
<h2><a class="toc-backref" href="#toc-entry-2">Example</a></h2>
|
||||||
<p>You need a data structure already filled with values. Let’s assume we want to
|
<p>You need a data structure already filled with values. Let’s assume we
|
||||||
use this widget in a wizard that lets the user fill in planned hours for one
|
want to use this widget in a wizard that lets the user fill in planned
|
||||||
task per project per user. In this case, we can use <tt class="docutils literal">project.task</tt> as our
|
hours for one task per project per user. In this case, we can use
|
||||||
data model and point to it from our wizard. The crucial part is that we fill
|
<tt class="docutils literal">project.task</tt> as our data model and point to it from our wizard. The
|
||||||
the field in the default function:</p>
|
crucial part is that we fill the field in the default function:</p>
|
||||||
<pre class="code python literal-block">
|
<pre class="code python literal-block">
|
||||||
<span class="kn">from</span> <span class="nn">odoo</span> <span class="kn">import</span> <span class="n">fields</span><span class="p">,</span> <span class="n">models</span><span class="w">
|
<span class="kn">from</span> <span class="nn">odoo</span> <span class="kn">import</span> <span class="n">fields</span><span class="p">,</span> <span class="n">models</span><span class="w">
|
||||||
|
|
||||||
|
|
@ -513,15 +507,16 @@ the field in the default function:</p>
|
||||||
<div class="section" id="known-issues-roadmap">
|
<div class="section" id="known-issues-roadmap">
|
||||||
<h1><a class="toc-backref" href="#toc-entry-3">Known issues / Roadmap</a></h1>
|
<h1><a class="toc-backref" href="#toc-entry-3">Known issues / Roadmap</a></h1>
|
||||||
<ul class="simple">
|
<ul class="simple">
|
||||||
<li>Support extra attributes on each field cell via <cite>field_extra_attrs</cite> param.
|
<li>Support extra attributes on each field cell via field_extra_attrs
|
||||||
We could set a cell as not editable, required or readonly for instance.
|
param. We could set a cell as not editable, required or readonly for
|
||||||
The <cite>readonly</cite> case will also give the ability
|
instance. The readonly case will also give the ability to click on
|
||||||
to click on m2o to open related records.</li>
|
m2o to open related records.</li>
|
||||||
<li>Support limit total records in the matrix. Ref: <a class="reference external" href="https://github.com/OCA/web/issues/901">https://github.com/OCA/web/issues/901</a></li>
|
<li>Support limit total records in the matrix. Ref:
|
||||||
|
<a class="reference external" href="https://github.com/OCA/web/issues/901">https://github.com/OCA/web/issues/901</a></li>
|
||||||
<li>Support cell traversal through keyboard arrows.</li>
|
<li>Support cell traversal through keyboard arrows.</li>
|
||||||
<li>Entering the widget from behind by pressing <tt class="docutils literal">Shift+TAB</tt> in your keyboard
|
<li>Entering the widget from behind by pressing <tt class="docutils literal">Shift+TAB</tt> in your
|
||||||
will enter into the 1st cell until <a class="reference external" href="https://github.com/odoo/odoo/pull/26490">https://github.com/odoo/odoo/pull/26490</a>
|
keyboard will enter into the 1st cell until
|
||||||
is merged.</li>
|
<a class="reference external" href="https://github.com/odoo/odoo/pull/26490">https://github.com/odoo/odoo/pull/26490</a> is merged.</li>
|
||||||
<li>Support extra invisible fields inside each cell.</li>
|
<li>Support extra invisible fields inside each cell.</li>
|
||||||
<li>Support kanban mode. Current behaviour forces list mode.</li>
|
<li>Support kanban mode. Current behaviour forces list mode.</li>
|
||||||
</ul>
|
</ul>
|
||||||
|
|
@ -548,7 +543,7 @@ is merged.</li>
|
||||||
<p>Bugs are tracked on <a class="reference external" href="https://github.com/OCA/web/issues">GitHub Issues</a>.
|
<p>Bugs are tracked on <a class="reference external" href="https://github.com/OCA/web/issues">GitHub Issues</a>.
|
||||||
In case of trouble, please check there if your issue has already been reported.
|
In case of trouble, please check there if your issue has already been reported.
|
||||||
If you spotted it first, help us to smash it by providing a detailed and welcomed
|
If you spotted it first, help us to smash it by providing a detailed and welcomed
|
||||||
<a class="reference external" href="https://github.com/OCA/web/issues/new?body=module:%20web_widget_x2many_2d_matrix%0Aversion:%2016.0%0A%0A**Steps%20to%20reproduce**%0A-%20...%0A%0A**Current%20behavior**%0A%0A**Expected%20behavior**">feedback</a>.</p>
|
<a class="reference external" href="https://github.com/OCA/web/issues/new?body=module:%20web_widget_x2many_2d_matrix%0Aversion:%2017.0%0A%0A**Steps%20to%20reproduce**%0A-%20...%0A%0A**Current%20behavior**%0A%0A**Expected%20behavior**">feedback</a>.</p>
|
||||||
<p>Do not contact contributors directly about support or help with technical issues.</p>
|
<p>Do not contact contributors directly about support or help with technical issues.</p>
|
||||||
</div>
|
</div>
|
||||||
<div class="section" id="credits">
|
<div class="section" id="credits">
|
||||||
|
|
@ -590,7 +585,7 @@ mission is to support the collaborative development of Odoo features and
|
||||||
promote its widespread use.</p>
|
promote its widespread use.</p>
|
||||||
<p>Current <a class="reference external" href="https://odoo-community.org/page/maintainer-role">maintainer</a>:</p>
|
<p>Current <a class="reference external" href="https://odoo-community.org/page/maintainer-role">maintainer</a>:</p>
|
||||||
<p><a class="reference external image-reference" href="https://github.com/ChrisOForgeFlow"><img alt="ChrisOForgeFlow" src="https://github.com/ChrisOForgeFlow.png?size=40px" /></a></p>
|
<p><a class="reference external image-reference" href="https://github.com/ChrisOForgeFlow"><img alt="ChrisOForgeFlow" src="https://github.com/ChrisOForgeFlow.png?size=40px" /></a></p>
|
||||||
<p>This module is part of the <a class="reference external" href="https://github.com/OCA/web/tree/16.0/web_widget_x2many_2d_matrix">OCA/web</a> project on GitHub.</p>
|
<p>This module is part of the <a class="reference external" href="https://github.com/OCA/web/tree/17.0/web_widget_x2many_2d_matrix">OCA/web</a> project on GitHub.</p>
|
||||||
<p>You are welcome to contribute. To learn how please visit <a class="reference external" href="https://odoo-community.org/page/Contribute">https://odoo-community.org/page/Contribute</a>.</p>
|
<p>You are welcome to contribute. To learn how please visit <a class="reference external" href="https://odoo-community.org/page/Contribute">https://odoo-community.org/page/Contribute</a>.</p>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -1,10 +1,10 @@
|
||||||
/** @odoo-module **/
|
/** @odoo-module **/
|
||||||
|
|
||||||
import {Component} from "@odoo/owl";
|
import {Component} from "@odoo/owl";
|
||||||
import {standardFieldProps} from "@web/views/fields/standard_field_props";
|
|
||||||
import {registry} from "@web/core/registry";
|
|
||||||
import {archParseBoolean} from "@web/views/utils";
|
|
||||||
import {X2Many2DMatrixRenderer} from "@web_widget_x2many_2d_matrix/components/x2many_2d_matrix_renderer/x2many_2d_matrix_renderer.esm";
|
import {X2Many2DMatrixRenderer} from "@web_widget_x2many_2d_matrix/components/x2many_2d_matrix_renderer/x2many_2d_matrix_renderer.esm";
|
||||||
|
import {archParseBoolean} from "@web/views/utils";
|
||||||
|
import {registry} from "@web/core/registry";
|
||||||
|
import {standardFieldProps} from "@web/views/fields/standard_field_props";
|
||||||
|
|
||||||
export class X2Many2DMatrixField extends Component {
|
export class X2Many2DMatrixField extends Component {
|
||||||
setup() {
|
setup() {
|
||||||
|
|
|
||||||
|
|
@ -155,7 +155,7 @@ export class X2Many2DMatrixRenderer extends Component {
|
||||||
...props,
|
...props,
|
||||||
...propsFromAttrs,
|
...propsFromAttrs,
|
||||||
value: value,
|
value: value,
|
||||||
update: (value) => this.update(x, y, value),
|
update: (val) => this.update(x, y, val),
|
||||||
readonly: this.props.readonly,
|
readonly: this.props.readonly,
|
||||||
record: record,
|
record: record,
|
||||||
name: this.matrixFields.value,
|
name: this.matrixFields.value,
|
||||||
|
|
|
||||||
|
|
@ -1,7 +1,7 @@
|
||||||
/** @odoo-module **/
|
/** @odoo-module **/
|
||||||
|
|
||||||
import {patch} from "@web/core/utils/patch";
|
|
||||||
import {BooleanField} from "@web/views/fields/boolean/boolean_field";
|
import {BooleanField} from "@web/views/fields/boolean/boolean_field";
|
||||||
|
import {patch} from "@web/core/utils/patch";
|
||||||
|
|
||||||
patch(BooleanField.prototype, "web_widget_x2many_2d_matrix", {
|
patch(BooleanField.prototype, "web_widget_x2many_2d_matrix", {
|
||||||
get isReadonly() {
|
get isReadonly() {
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue