This module allows to load a line graph per ordered pair from an One2many or Many2many field.
- +
+
Table of contents
-
@@ -398,71 +398,64 @@ Many2many field.
The JSON needs to be like:
-fields = ['field1', 'field2', 'field3', ...]
-field_x = 'field_x'
-dictionary = self.value_ids.sorted(field_x).read(fields)
-color = {
- 'field1': HEXCOLOR1,
- 'field2': '#FFBB78',
- 'field3': '#1F77B4',
- ...
-}
-dictionary = self.value_ids.sorted(field_x).read(fields)
-content = {}
-data = []
-for field in fields:
- if field != field_x:
- content[field] = []
- for rec in dictionary:
- content[field].append({'x': rec[field_x], 'y': rec[field]})
- if field in color:
- data.append({'values': content[field], 'key': field,
- 'color': color[field]})
- continue
- data.append({'values': content[field], 'key': field})
info = {
- 'label_x': 'X Label',
- 'label_y': 'Y label',
- 'data': data
+ "type": "line",
+ "data": {"datasets": [], "labels": []},
+ "options": {
+ "scales": {
+ "yAxes": [
+ {
+ "ticks": {"beginAtZero": True, "stacked": False},
+ "scaleLabel": {"display": True, "labelString": "Quantity"},
+ }
+ ],
+ "xAxes": [
+ {
+ "scaleLabel": {"display": True, "labelString": "Date"},
+ }
+ ],
+ },
+ "elements": {"point": {"radius": 3}},
+ "legend": {"labels": {"usePointStyle": True}},
+ "tooltips": {"intersect": False, "axis": "xy", "mode": "index"},
+ },
}
self.field_text_json = json.dumps(info)
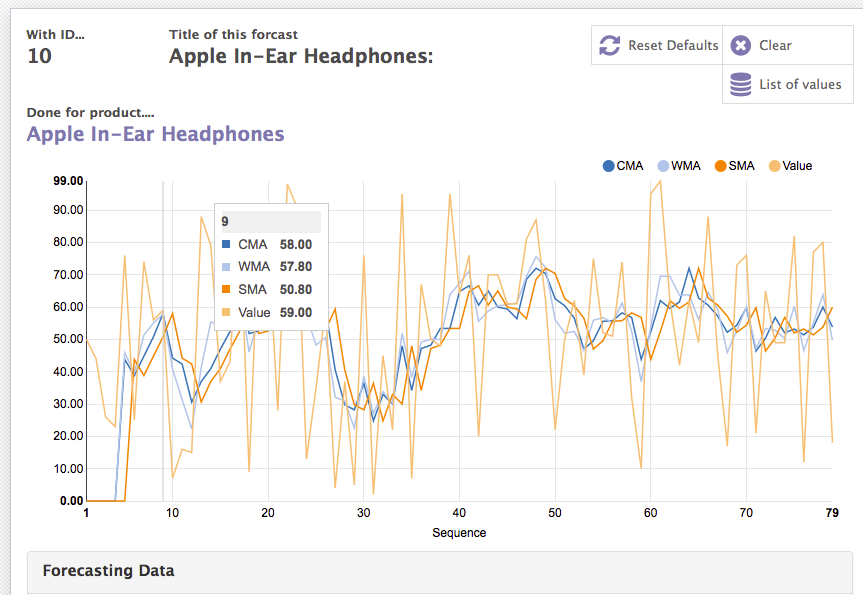
For example:
-fields = ['sequence', 'value', 'sma', 'cma']
-field_x = 'sequence'
-dictionary = self.value_ids.sorted(field_x).read(fields)
-color = {
- 'value': '#2CA02C',
- 'sma': '#FFBB78'
-}
-dictionary = self.value_ids.sorted(field_x).read(fields)
-content = {}
-data = []
-for field in fields:
- if field != field_x:
- content[field] = []
- for rec in dictionary:
- content[field].append({'x': rec[field_x], 'y': rec[field]})
- if field in color:
- data.append({'values': content[field], 'key': field,
- 'color': color[field]})
- continue
- data.append({'values': content[field], 'key': field})
+plot_dataset = [1, 2, 3, 4, 3, 2]
+labels = ["Jan", "Feb", "Mar", "Apr", "May", "Jun"]
info = {
- 'label_x': 'Sequence',
- 'label_y': '',
- 'data': data
+ "type": "line",
+ "data": {"datasets": plot_dataset, "labels": labels},
+ "options": {
+ "scales": {
+ "yAxes": [
+ {
+ "ticks": {"beginAtZero": True, "stacked": False},
+ "scaleLabel": {"display": True, "labelString": "Quantity"},
+ }
+ ],
+ "xAxes": [
+ {
+ "scaleLabel": {"display": True, "labelString": "Date"},
+ }
+ ],
+ },
+ "elements": {"point": {"radius": 3}},
+ "legend": {"labels": {"usePointStyle": True}},
+ "tooltips": {"intersect": False, "axis": "xy", "mode": "index"},
+ },
}
self.values_data = json.dumps(info)
+For more information, please see Chart Js Documentation <https://www.chartjs.org/docs/2.9.4/>.
Known issues / Roadmap
-
-
- nolabel is ignored, this image will never bring a label, by default simply use an extra separator. -
- A graph will always use 100% of the width, pending the css dynamic attribute. -
- Height is harcoded. +
- None
Bugs are tracked on GitHub Issues. In case of trouble, please check there if your issue has already been reported. If you spotted it first, help us smashing it by providing a detailed and welcomed -feedback.
+feedback.Do not contact contributors directly about support or help with technical issues.
OCA, or the Odoo Community Association, is a nonprofit organization whose mission is to support the collaborative development of Odoo features and promote its widespread use.
-Current maintainer:
- -This module is part of the OCA/web project on GitHub.
+Current maintainers:
+ +This module is part of the OCA/web project on GitHub.
You are welcome to contribute. To learn how please visit https://odoo-community.org/page/Contribute.






