Maintainers
+This module is part of the quentinDupont/grap-odoo-incubator project on GitHub.
+You are welcome to contribute.
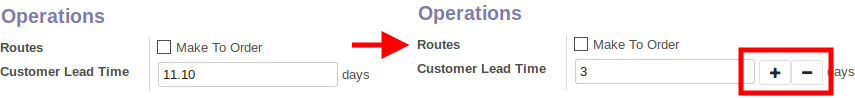
+This widget changes input number field and make it easier to incremente the number thanks to 2 buttons (+ and -). +We can be parametred to choose the iteration step (0.1 for more precision etc.)
+Table of contents
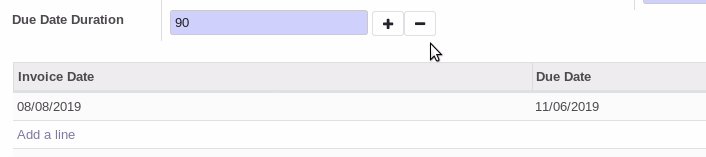
+In your xml view, add widget="number_ux_choice" +This will add the 2 buttons +” and “-” just next to the input field in edit mode. +Iteration step by default is 1.
+ +
+Optional +Add an option to choose the step iteration +Example for an 0.1 step :
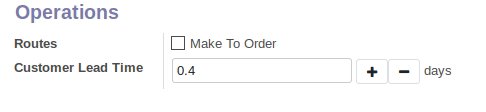
+<field name="sale_delay" widget="number_ux_choice" options="{'step': 0.1}" /> days
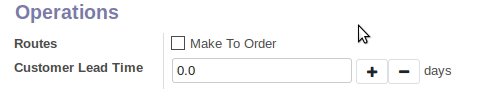
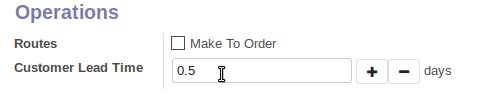
+Examples
+Iteration with 0.1 step
+ +
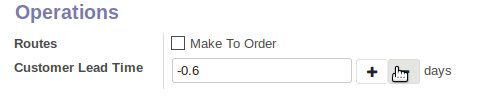
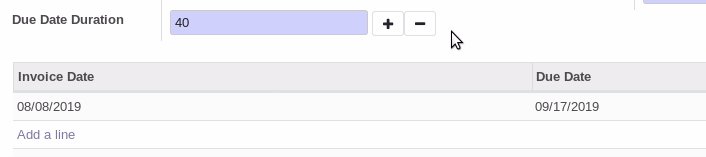
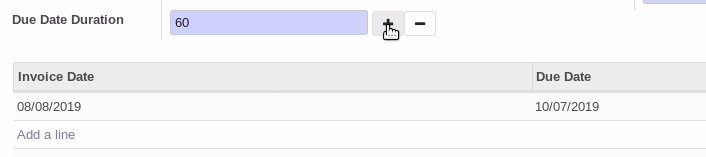
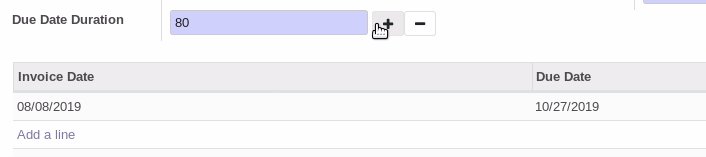
+Iteration with 10 step, with onchange
+ +
+Bugs are tracked on GitHub Issues. +In case of trouble, please check there if your issue has already been reported. +If you spotted it first, help us smashing it by providing a detailed and welcomed +feedback.
+Do not contact contributors directly about support or help with technical issues.
+This module is part of the quentinDupont/grap-odoo-incubator project on GitHub.
+You are welcome to contribute.
+