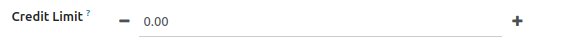
This widget changes input number field and make it easier to increment
the number thanks to 2 buttons (+ and -). Use JS native logic for input
number, so you can use the options min, max, step,
placeholder.
Demo available at Settings > Users & Companies > Users > *Select One*
> See ‘Credit Limit’ field
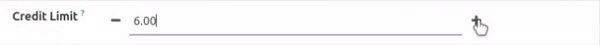
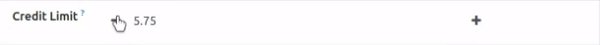
In your xml view, add widget="numeric_step" This will add the 2
buttons “+” and “-” just next to the input field in edit mode. Iteration
step by default is 1.

Optional
Add an option to choose the step iteration and limits (min and max
values).
Example for an 0.25 step, min to -1 and max to 10 :
<field name="sale_delay" widget="numeric_step" options="{'step': 0.25, 'min': -1, 'max': 10}" /> days
Available Options
- step > Amount to increase/decrease (default: 1.0)
- min > Min. value allowed (default: no limit)
- max > Max. value allowed (default: no limit)
- auto_select > Select the content when the element get focus (default:
False)
- placeholder > Define the placeholder text (default: None)
Examples
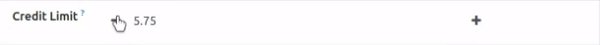
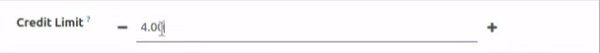
Iteration with 0.25 step, min to -1 and max to 10.
Start to increment with button, continue incrementing with scrolling
mouse.

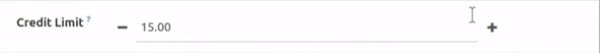
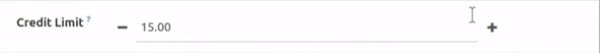
Iteration with 10 step, max limit 15, placeholder with onchange

Demo
You can test the feature by going to Settings > Technical > Scheduled
Actions. The field “Execute Every” is configured to use the widget with
2 step, min to 0 and max to 40.
Bugs are tracked on GitHub Issues.
In case of trouble, please check there if your issue has already been reported.
If you spotted it first, help us to smash it by providing a detailed and welcomed
feedback.
Do not contact contributors directly about support or help with technical issues.