diff --git a/web_responsive/README.rst b/web_responsive/README.rst
index 00e8bf51f..056adf3f6 100644
--- a/web_responsive/README.rst
+++ b/web_responsive/README.rst
@@ -109,6 +109,10 @@ Features for computers:
.. image:: https://raw.githubusercontent.com/OCA/web/12.0/web_responsive/static/img/document_viewer.gif
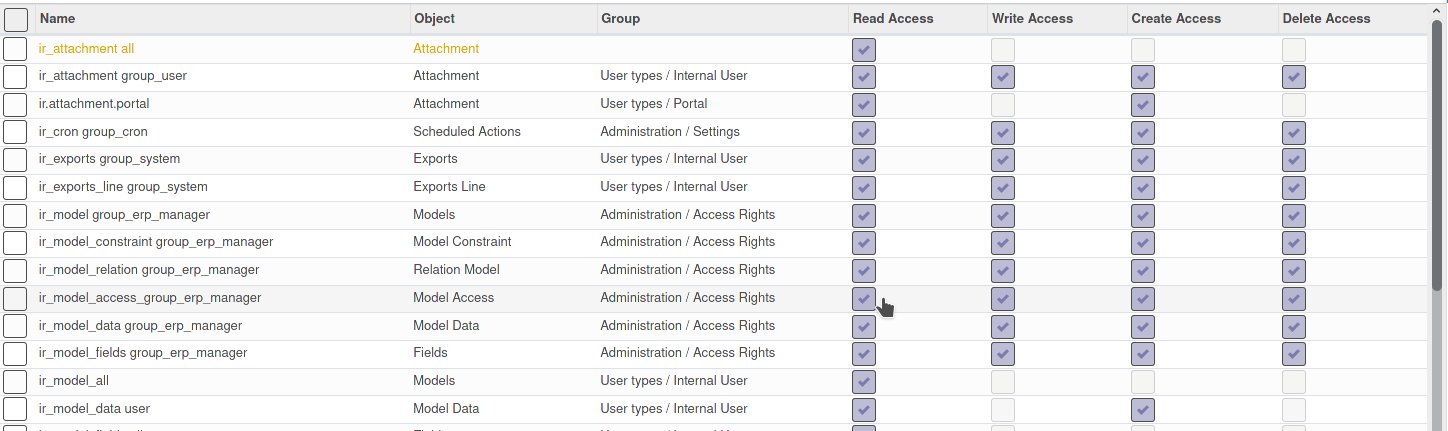
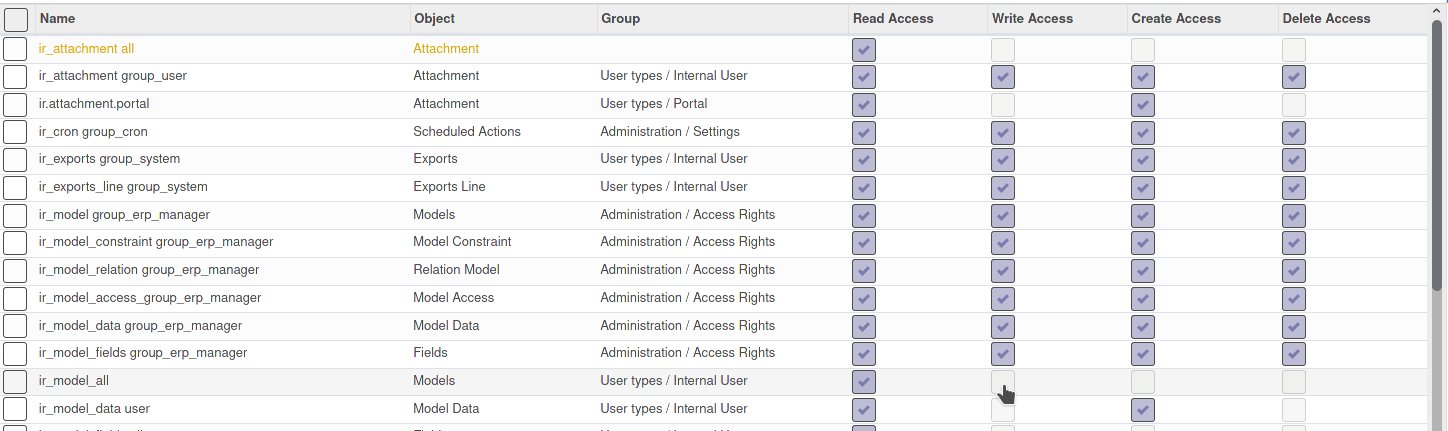
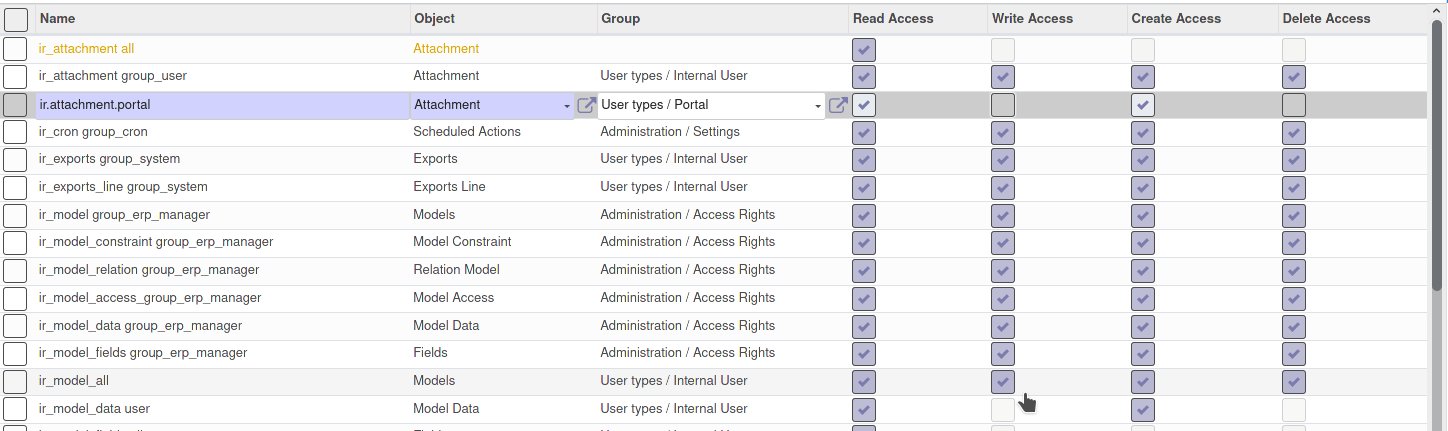
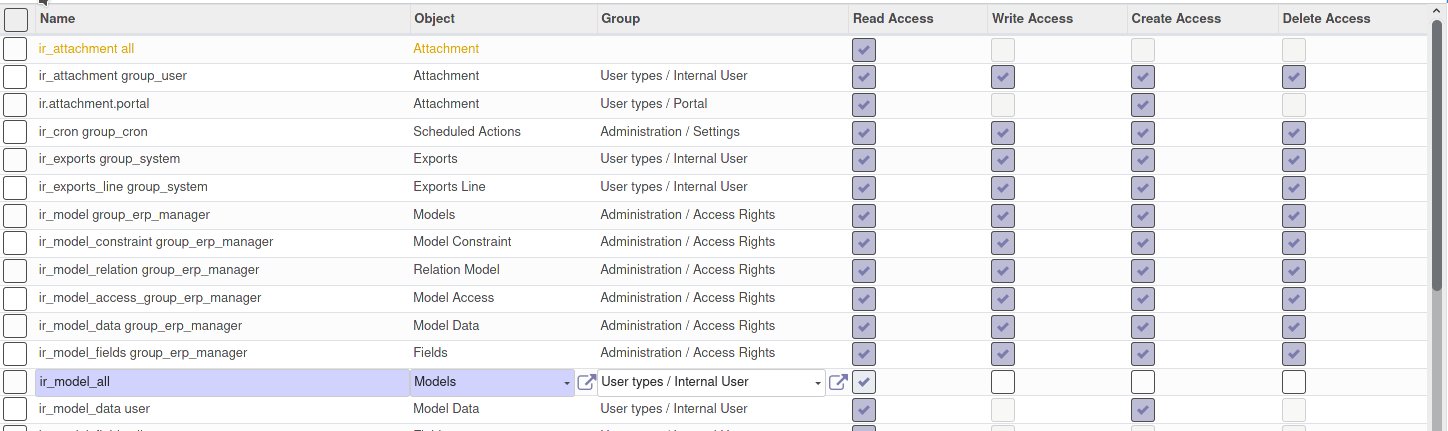
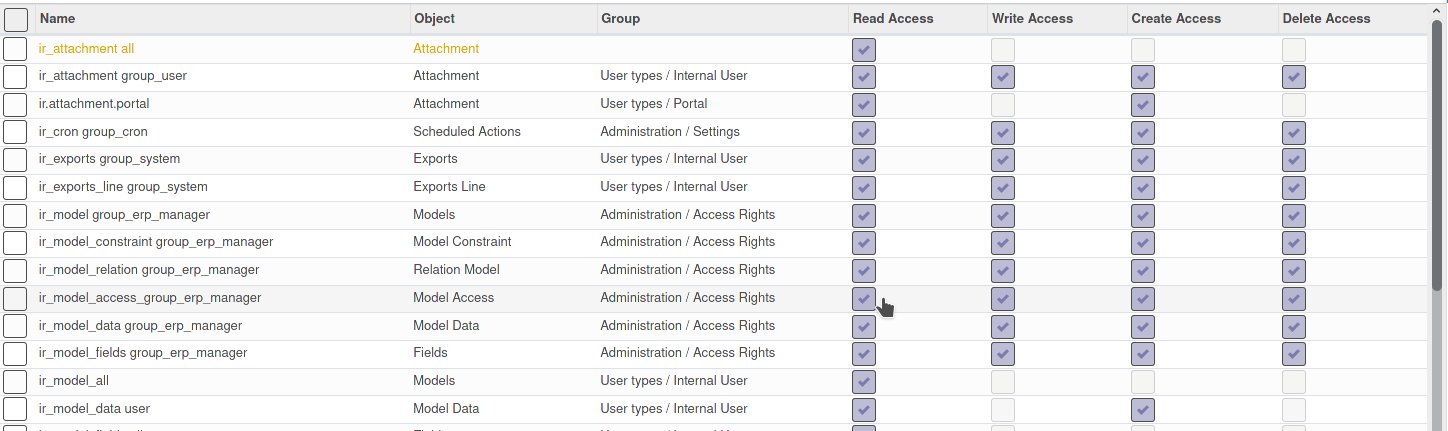
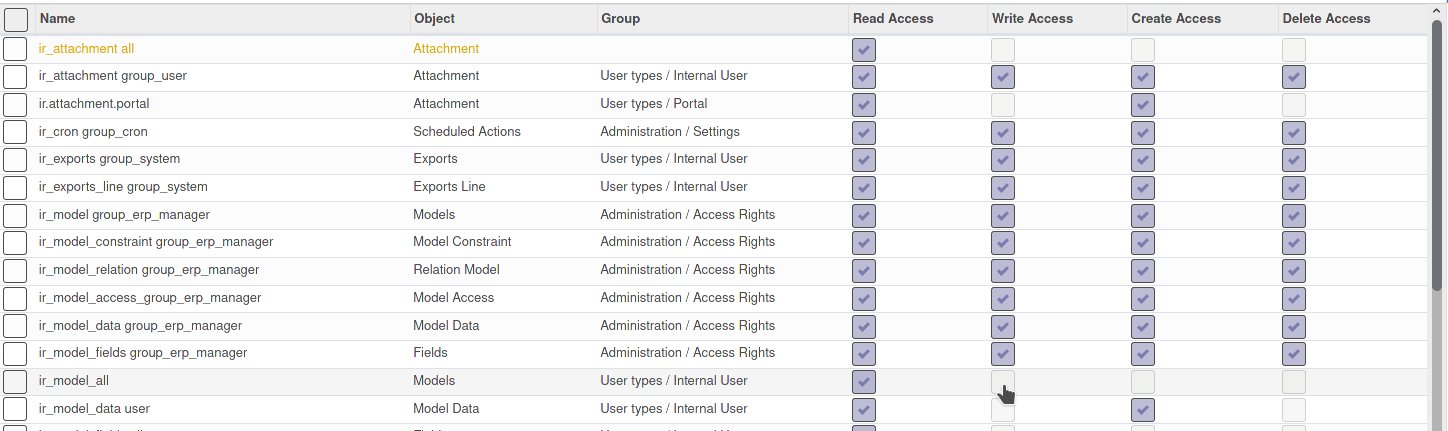
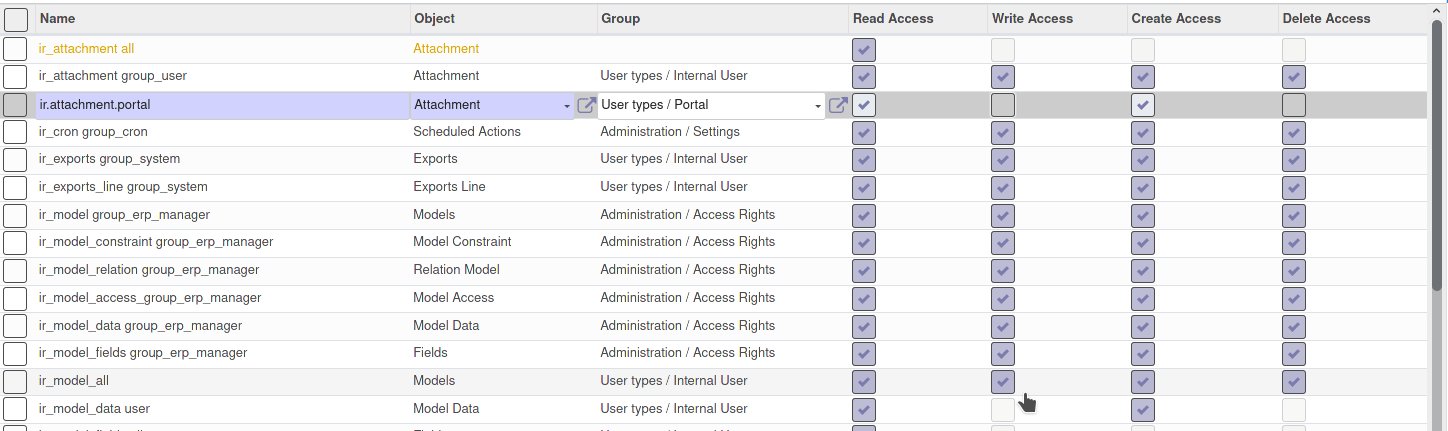
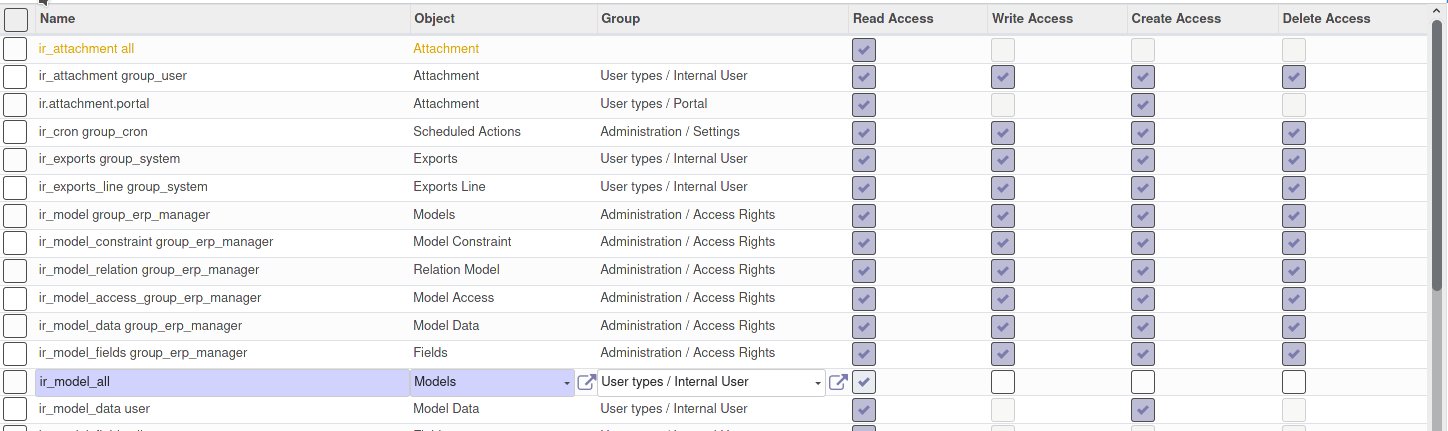
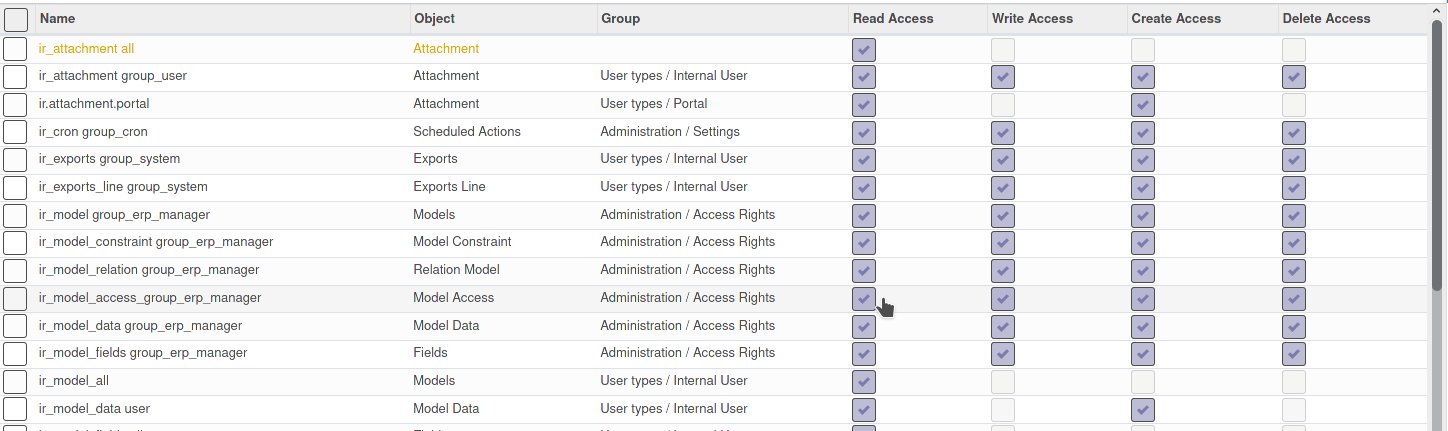
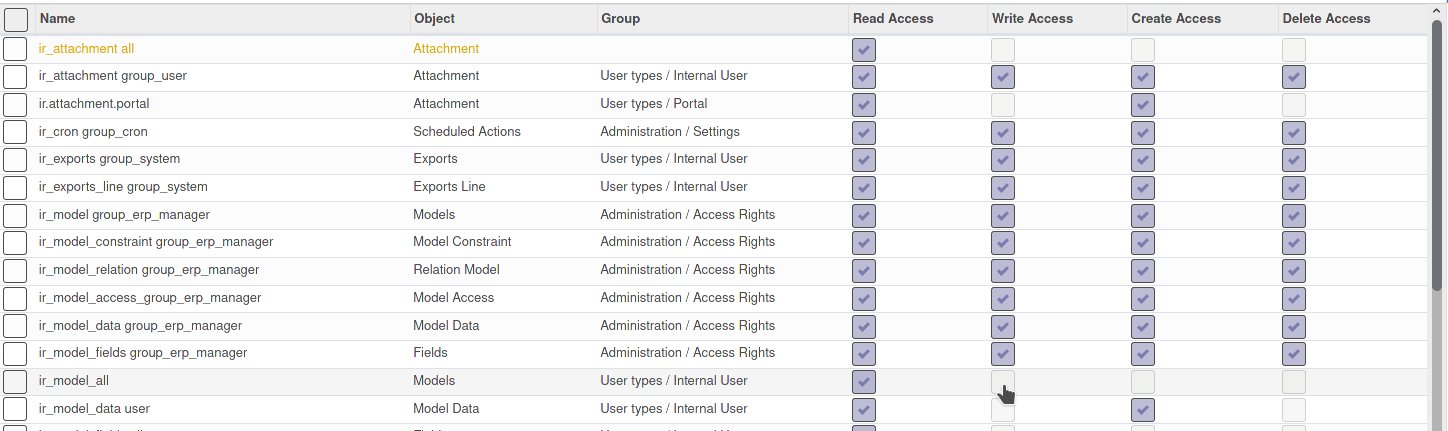
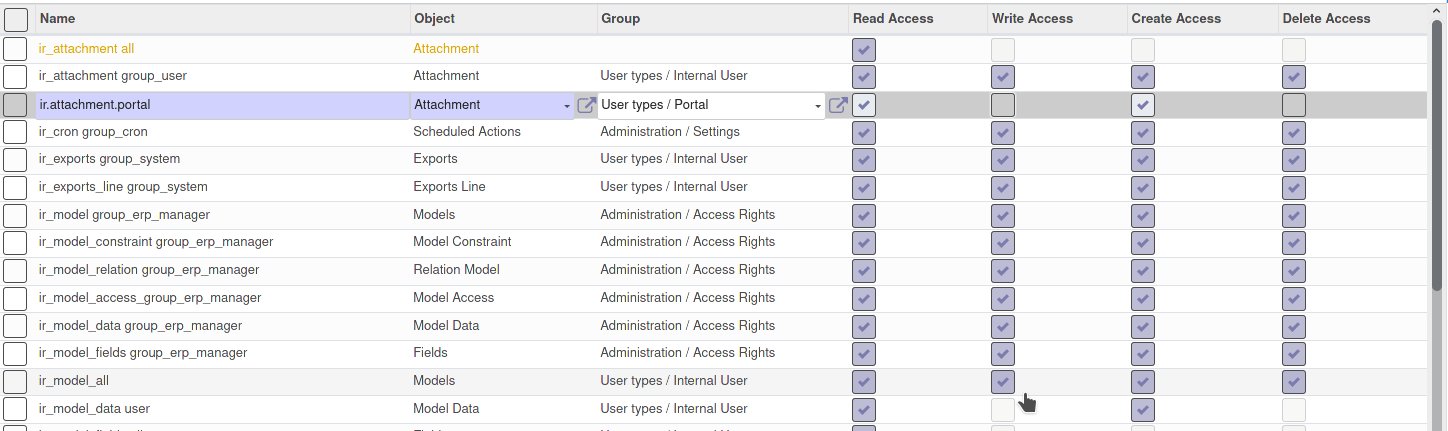
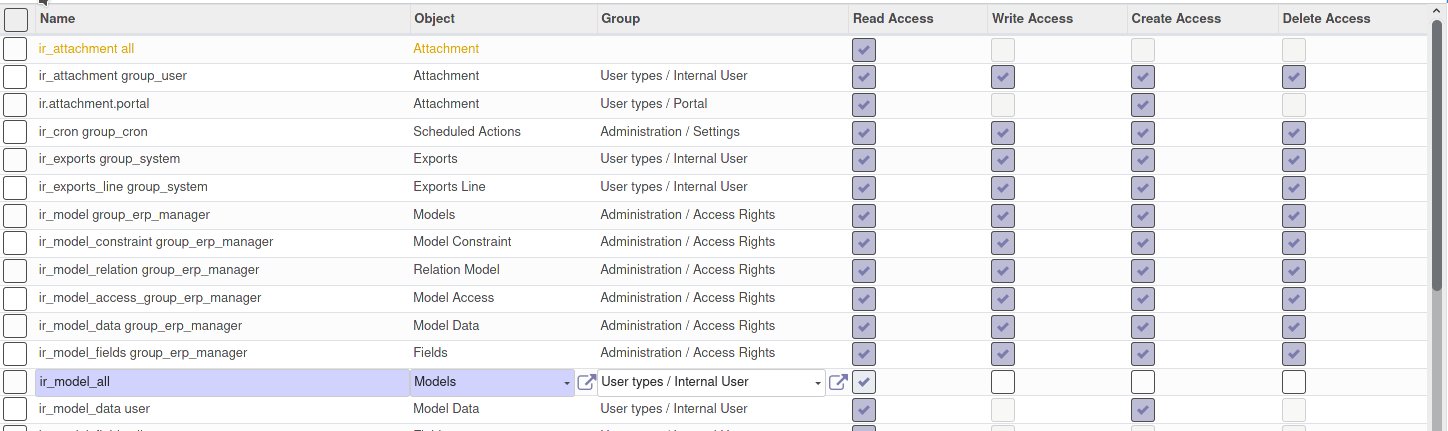
+* Bigger checkboxes in list view
+
+ .. image:: https://raw.githubusercontent.com/OCA/web/12.0/web_responsive/static/img/big_checkboxes.gif
+
**Table of contents**
.. contents::
diff --git a/web_responsive/readme/DESCRIPTION.rst b/web_responsive/readme/DESCRIPTION.rst
index 60b630a3d..26ab9842b 100644
--- a/web_responsive/readme/DESCRIPTION.rst
+++ b/web_responsive/readme/DESCRIPTION.rst
@@ -81,3 +81,7 @@ Features for computers:
width preview clicking on the new maximize button.
.. image:: ../static/img/document_viewer.gif
+
+* Bigger checkboxes in list view
+
+ .. image:: ../static/img/big_checkboxes.gif
diff --git a/web_responsive/static/description/index.html b/web_responsive/static/description/index.html
index b341a508f..88fbd02aa 100644
--- a/web_responsive/static/description/index.html
+++ b/web_responsive/static/description/index.html
@@ -435,6 +435,9 @@ part for side-by-side reading instead of full screen. You can still put it on fu
width preview clicking on the new maximize button.
 +
+Bigger checkboxes in list view
+ +
+
Table of contents
diff --git a/web_responsive/static/img/big_checkboxes.gif b/web_responsive/static/img/big_checkboxes.gif
new file mode 100644
index 000000000..a3469203a
Binary files /dev/null and b/web_responsive/static/img/big_checkboxes.gif differ
diff --git a/web_responsive/static/src/css/web_responsive.scss b/web_responsive/static/src/css/web_responsive.scss
index 5b6bb63ee..b4615a7b9 100644
--- a/web_responsive/static/src/css/web_responsive.scss
+++ b/web_responsive/static/src/css/web_responsive.scss
@@ -618,6 +618,39 @@ html .o_web_client .o_main .o_main_content {
}
}
+// Big checkboxes
+.o_list_view {
+ .o_list_record_selector {
+ .custom-checkbox {
+ margin-right: 10px;
+ .custom-control-label {
+ top: -19px;
+ }
+ }
+ }
+ .o_data_cell {
+ .custom-checkbox .custom-control-label {
+ top: -6px;
+ }
+ }
+ .custom-checkbox {
+ margin-right: 10px;
+
+ .custom-control-label {
+ &::after {
+ width: 24px;
+ height: 24px;
+ }
+ &::before {
+ outline: none !important;
+ border: 1px solid #4c4c4c;
+ width: 24px;
+ height: 24px;
+ }
+ }
+ }
+}
+
// Waiting Cursor
.oe_wait {
cursor: progress;
diff --git a/web_responsive/static/src/js/web_responsive.js b/web_responsive/static/src/js/web_responsive.js
index a480a01e7..2611f1251 100644
--- a/web_responsive/static/src/js/web_responsive.js
+++ b/web_responsive/static/src/js/web_responsive.js
@@ -15,6 +15,7 @@ odoo.define('web_responsive', function (require) {
var RelationalFields = require('web.relational_fields');
var Chatter = require('mail.Chatter');
var DocumentViewer = require('mail.DocumentViewer');
+ var ListRenderer = require('web.ListRenderer');
/* Hide AppDrawer in desktop and mobile modes.
@@ -544,4 +545,17 @@ odoo.define('web_responsive', function (require) {
this.$el.addClass('o_responsive_document_viewer');
},
});
+
+ // List Renderer: Big checkboxes
+ ListRenderer.include({
+
+ /**
+ * @override
+ */
+ _renderSelector: function () {
+ var $elm = this._super.apply(this, arguments);
+ $elm.find(".custom-control-label").html('');
+ return $elm;
+ },
+ });
});
 +
+ +
+ +
+